Step-by-Step Guide: Deploying Angular Universal on Ubuntu 22.04 (LTS) using Nginx and secure SSL encryption [2025 latest].
Published on July 26, 2023
By ToolsGuruHub
Deploying an Angular Universal application on Ubuntu 22 LTS with an Nginx server involves multiple stages. Here's a comprehensive, step-by-step tutorial to assist you throughout the process.
Step 1: Ubuntu Server Configuration for Deployment.
- Updating and Upgrading Ubuntu: Ensuring Your System Stays Up-to-Date:
Regularly updating and upgrading your Ubuntu system is essential to ensure it stays secure and benefits from the latest features and Enhancements. Within the command-line interface, there are two essential commands.
- apt update: This command refreshes the package lists from the repositories. It verifies updates for available packages without actually installing them. By executing "apt update," you guarantee your system to stay updated with the latest packages available for installation.
- apt dist-upgrade: Once you have updated the package lists, By running this command, you upgrade installed packages to their most recent versions. apt dist-upgrade handles package dependencies and will remove or install additional packages if necessary to complete the upgrade
Please run the subsequent commands to update and upgrade Ubuntu:
apt update
apt dist-upgrade
- Restart machine
sudo reboot now
- Create a new user and grant administrative (Root) access: This step is optional. but it is always recommended if you want other people working for you on the server without doing everything on the server.
Run below commands to create a new non-root user with administrative access. Upon granting administrative access, you will be prompted to provide certain information.
adduser #username#
usermod -aG sudo #username#
Step 2: Install Nginx
Nginx is a high-performance web server and a reverse proxy, Nginx is renowned for its exceptional efficiency in handling concurrent connections and ability to efficiently serve static content makes Nginx a favored option for hosting websites and applications. Upon executing this command, you establish Nginx on your system, fully prepared to serve web pages and manage incoming HTTP requests. This ensures a seamless and responsive web experience for your users.
Run below command to install Nginx.
apt install nginx
Step 3: Firewall setup
UFW (Uncomplicated Firewall) is a user-friendly interface for managing firewall rules on Ubuntu and UFW simplifies firewall configuration and control, making it accessible even for novice users to establish effective network protection. By defining rules with UFW, you can effortlessly control traffic flow, strengthening your system's resilience against potential attacks and unauthorized access attempts.
Execute this command to list down predefined application profiles available in Uncomplicated Firewall (UFW).
ufw app list
Create a rule to permit traffic for both 'OpenSSH' and 'Nginx Full' application profiles through the Uncomplicated Firewall (UFW).
- OpenSSH profile is purposefully designed to facilitate SSH (Secure Shell) connections to your Ubuntu server.
- Nginx Full profile usually grants access to the Nginx web server with both HTTP (port 80) and HTTPS (port 443) traffic.
Run below commands to add a rule.
ufw allow OpenSSH
ufw allow 'Nginx Full'
Execute the following command to enable the Uncomplicated Firewall (UFW) on your Ubuntu system.
ufw enable
To verify the status of the UFW on your Ubuntu system.
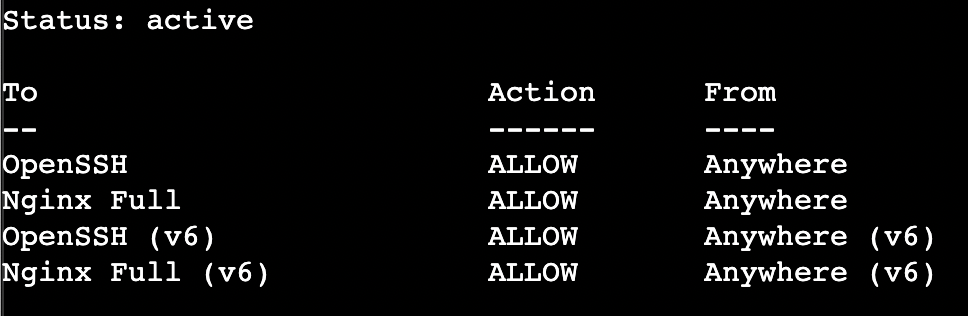
ufw status
The output of "ufw status" command:

Step 4: Installing free TLS/SSL Certificates
Ubuntu 22.04 comes with support for snaps, so make sure your snapd core is up to date:
sudo snap install core
sudo snap refresh core
Execute the following command to remove the older version of Certbot installed.
sudo apt remove certbot
Install the Certbot package.
sudo snap install --classic certbot
Lastly, you have the option to create a symbolic link for the certbot command from the snap installation directory to your system's path. By adding the Certbot package to the system's path, you gain the convenience of running Certbot effortlessly by typing 'certbot' in the terminal.
sudo ln -s /snap/bin/certbot /usr/bin/certbot
Create a Nginx configuration file and link it with sites-enable folder files. Follow below steps to create a configuration file personalized to your project.
- Go to the directory where Nginx configurations are located.
cd /etc/nginx/sites-available
- Create a new project-specific Nginx configuration file for your website.
sudo vi your_website_name
press i to edit file.
To save Press Esc then type :wq and press Enter.
- Create a symbolic link with the sites-enabled config file.
sudo ln -s /etc/nginx/sites-available/your_website_name /etc/nginx/sites-enabled/
- Test the Nginx configuration for any syntax errors.
sudo nginx -t
- If there are no errors, reload Nginx to apply the changes.
sudo systemctl reload nginx
To support https and let in HTTPS traffic, allow the Nginx Full profile. Follow Step 3.
To get SSL certificate, run below command.
Replace mywebsite123.com with a valid domain name.
sudo certbot --nginx -d mywebsite123.com -d www.mywebsite123.com
Verifying Certbot Auto-Renewal
You can query the status of the timer with systemctl:
sudo systemctl status snap.certbot.renew.service
To test the renewal process, you can do a dry run with certbot:
sudo certbot renew --dry-run
Step 5: Install NodeJs and pm2
To install NodeJS latest LTS Version: 18.17.0 (includes npm 9.6.7) run below command.
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs
To check NodeJs and npm versions run below commands.
node -v
npm -v
Install pm2 run below command
PM2 (Process Manager 2) allows you to manage, monitor, and keep your Node.js applications running continuously, even after server reboots or crashes.
sudo npm install -g pm2
Step 6: Create a production build with Angular Universal (SSR)
Change the output path for browser folder in "src/server.ts" file.
const distFolder = join(process.cwd(), 'browser');
Run below command to create a production build.
npm run build:ssr
On an ubuntu machine, the folder directory will be /var/www/
Create a new folder with the project name. (Note: you can create folder with any name.)
Upload browser folder and main.js/server.js file inside this folder. The folder structure will look like this.

Step 7: Update Nginx configuration file which we created in Step 4.
the file content should look like as shown below:

This Nginx configuration block is designed to handle HTTPS requests for the domain mywebsite123.com and www.mywebsite123.com and perform the following tasks:
- Listen for HTTPS Requests: The server block listens on port 443 for both IPv4 and IPv6 (if available) secure connections (HTTPS) using SSL certificates managed by Certbot.
- Redirect Non-www to www: The configuration checks if the host is "mywebsite123.com" and then performs a 301 (permanent) redirect to "https://www.mywebsite123.com" while maintaining the requested URI intact. This ensures that all requests to the non-www version of the domain are redirected to the www version.
- SSL Certificates: The paths to the SSL certificate and private key, managed by Certbot, are specified to establish a secure connection.
- Root Directory: The root directory is set to "/var/www/workspace," indicating where the static files for the website are located.
- Index Files: Nginx will look for "index.html," "index.htm," and "index.nginx-debian.html" in the root directory in that order and serve the first one it finds as the default page.
- Server Name: The server_name directive defines the domain names that this server block will respond to: "mywebsite123.com" and "www.mywebsite123.com."
- Location Block: The location block configures how Nginx should handle incoming requests. In this case, it acts as a reverse proxy, forwarding requests to a backend server running on "http://localhost:4000." The backend server is an application server like Node.js or a different web server serving dynamic content.
- Proxy Headers: The directives "proxy_set_header" ensure that the necessary HTTP headers are passed along to the backend server, including the Host, Real IP, Forwarded-For, and Forwarded-Proto headers.
- SSL Configurations: The configuration includes SSL settings managed by Certbot, ensuring optimal SSL security. It includes the options-ssl-nginx.conf file.
Step 8: Run the project on the server.
Run below command from /var/www/workspace/ location.
pm2 start main.js
service nginx restart
systemctl reload nginx
service nginx status
This should be able to run the website on https://www.mywebsite123.com.
Happy coding! 🚀
On this page
- Step-by-Step Guide: Deploying Angular Universal on Ubuntu 22.04 (LTS) using Nginx and secure SSL encryption [2025 latest].
- Step 1: Ubuntu Server Configuration for Deployment.
- Step 2: Install Nginx
- Step 3: Firewall setup
- Step 4: Installing free TLS/SSL Certificates
- Create a Nginx configuration file and link it with sites-enable folder files. Follow below steps to create a configuration file personalized to your project.
- To get SSL certificate, run below command.
- Verifying Certbot Auto-Renewal
- Step 5: Install NodeJs and pm2
- Step 6: Create a production build with Angular Universal (SSR)
- Step 7: Update Nginx configuration file which we created in Step 4.
- Step 8: Run the project on the server.